 Prudence 2018 was a theme released in January 2018 as a part of Aurora Update 11. Similar to Hale 2015, Prudence 2018 adapted the Prudence design and kept the powerful features of Sherman. A child of the Cornerstone theme, Prudence 2018 will continue to benefit from all new features added to Aurora for years to come.
Prudence 2018 was a theme released in January 2018 as a part of Aurora Update 11. Similar to Hale 2015, Prudence 2018 adapted the Prudence design and kept the powerful features of Sherman. A child of the Cornerstone theme, Prudence 2018 will continue to benefit from all new features added to Aurora for years to come.
cornerstone
Cornerstone
Posted on by Kelly Cosgrove
Cornerstone is not a theme that is generally available to Aurora users. Rather, it was designed to be a starting point or a parent theme for all future themes produced by the UITS Web Development Lab. It is also made available to registered Aurora developers. This page is meant to help those developers in using Cornerstone for their own projects.
Built for Developers
Cornerstone was designed from the ground up to be developer-focused. It’s based on the the WordPress _s (‘underscores’) theme mixed with Bootstrap 3. The design philosophy is to enable and turn on every feature we can think of in Cornerstone, and then child themes will need to unregister the features they don’t support. For example, Cornerstone can support header images, background images, and background colors. However, we may not want those features turned on when the site is being administered by someone less familiar with University Brand standards or web accessibility policies regarding color and contrast.
Themes Using Cornerstone
The following is a list a child themes that already use Cornerstone. These themes were developed at the Web Development Lab and best show how versatile Cornerstone is.
- Harriet Beecher Stowe 2020
- Prudence 2018
- Sherman
- Hale 2015
- Writing Center
- (we’ll add more here over time)
Creating Your Own Theme
Cornerstone is a bare-bones theme created to be developed upon. It is possible to create your own theme built upon cornerstones structure. We welcome you to play with the sources files.
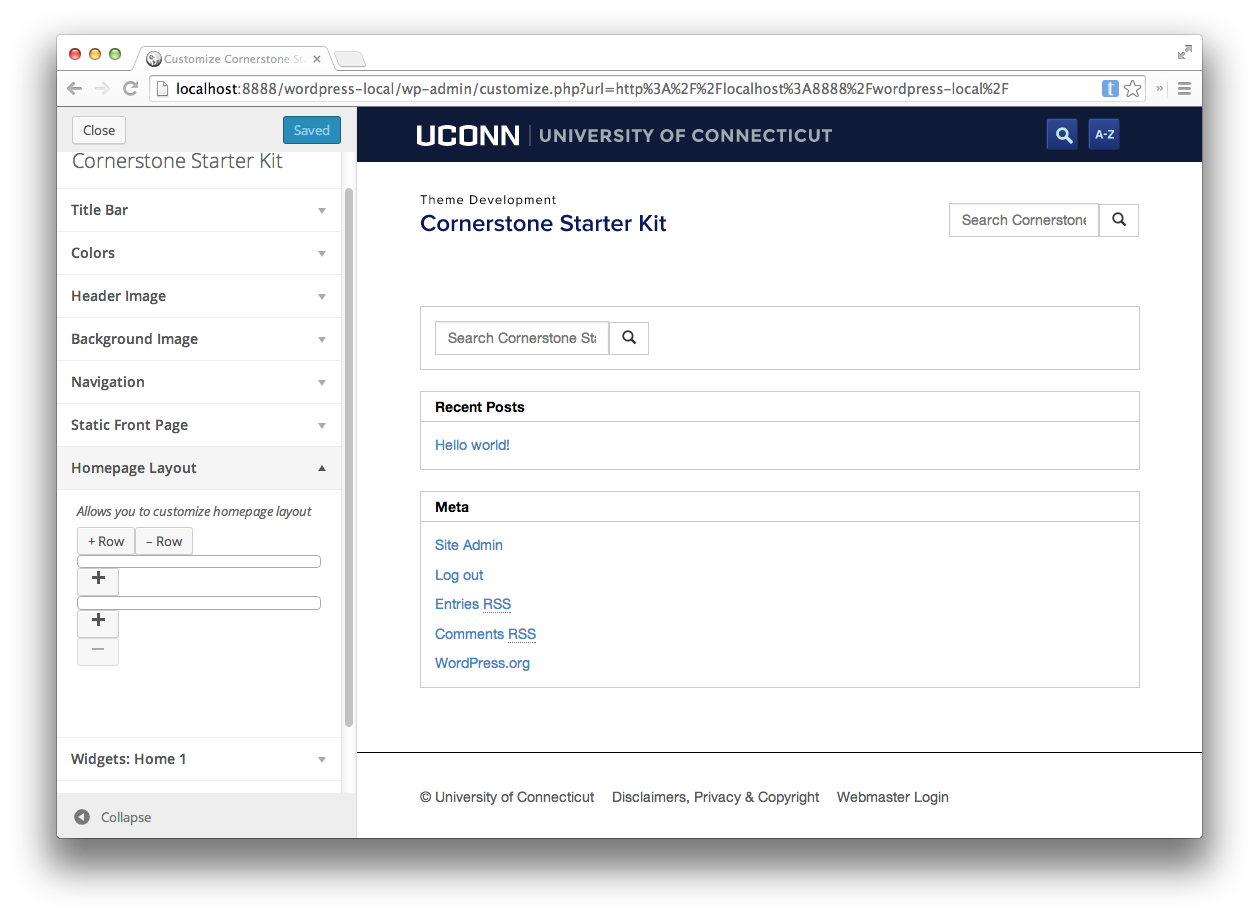
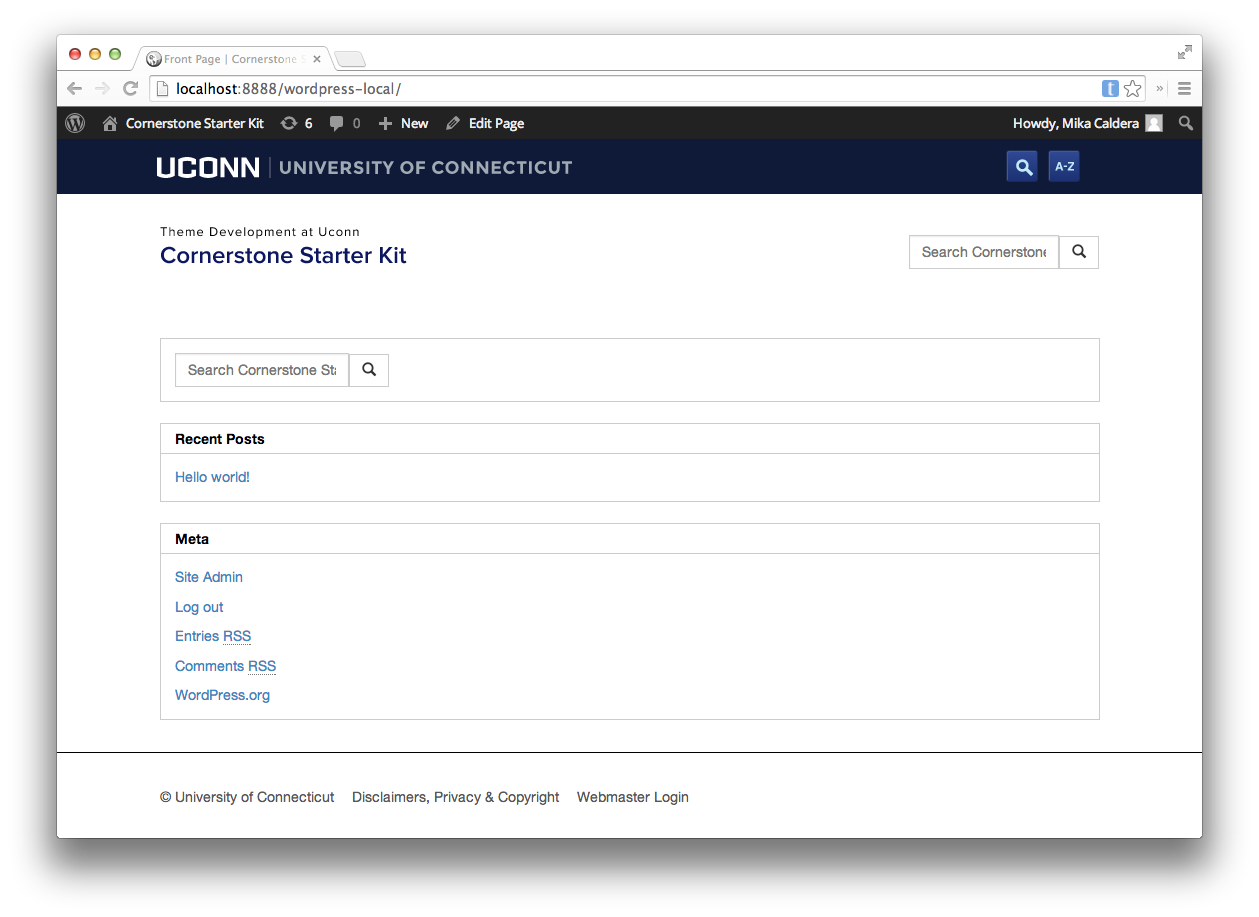
Cornerstone Child Theme Starter Kit
The Cornerstone Child Theme Starter Kit is available to help developers get a new project running quickly. You can access it on GitHub.


Hale 2015
Posted on by Kelly Cosgrove
 Hale 2015 was a theme released in August 2015 as a part of Aurora Update 9. The bold blue Sherman theme was released in the summer of 2014, and its advanced features and customization options proved very popular. However, a number of customers requested a theme with all the functionality of Sherman but with the softer tones of the original Hale theme that was released in 2013. Hale 2015 addresses this issue, adapting the popular Hale design and keeping the powerful features of Sherman. A child of the Cornerstone theme, Hale 2015 will continue to benefit from all new features added to Aurora for years to come.
Hale 2015 was a theme released in August 2015 as a part of Aurora Update 9. The bold blue Sherman theme was released in the summer of 2014, and its advanced features and customization options proved very popular. However, a number of customers requested a theme with all the functionality of Sherman but with the softer tones of the original Hale theme that was released in 2013. Hale 2015 addresses this issue, adapting the popular Hale design and keeping the powerful features of Sherman. A child of the Cornerstone theme, Hale 2015 will continue to benefit from all new features added to Aurora for years to come.
Sherman
Posted on by Kelly Cosgrove

Sherman is a child theme of Cornerstone, and utilizes SASS to be as lightweight as possible. Its design is bold, yet clearly a product of the university. It is named after Roger Sherman, Connecticut’s representative to the Continental Congress, and one of the Founding Fathers.
