Built for Developers
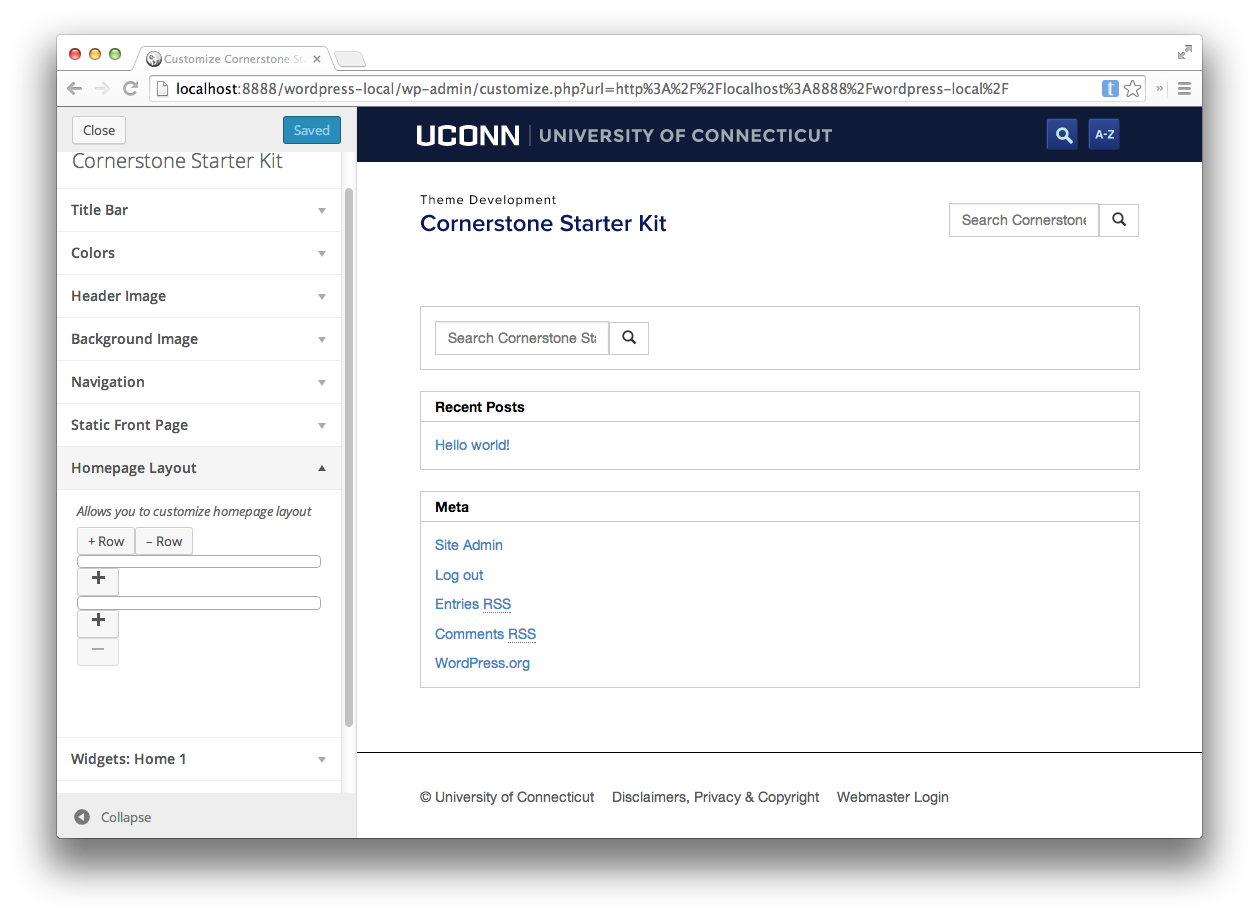
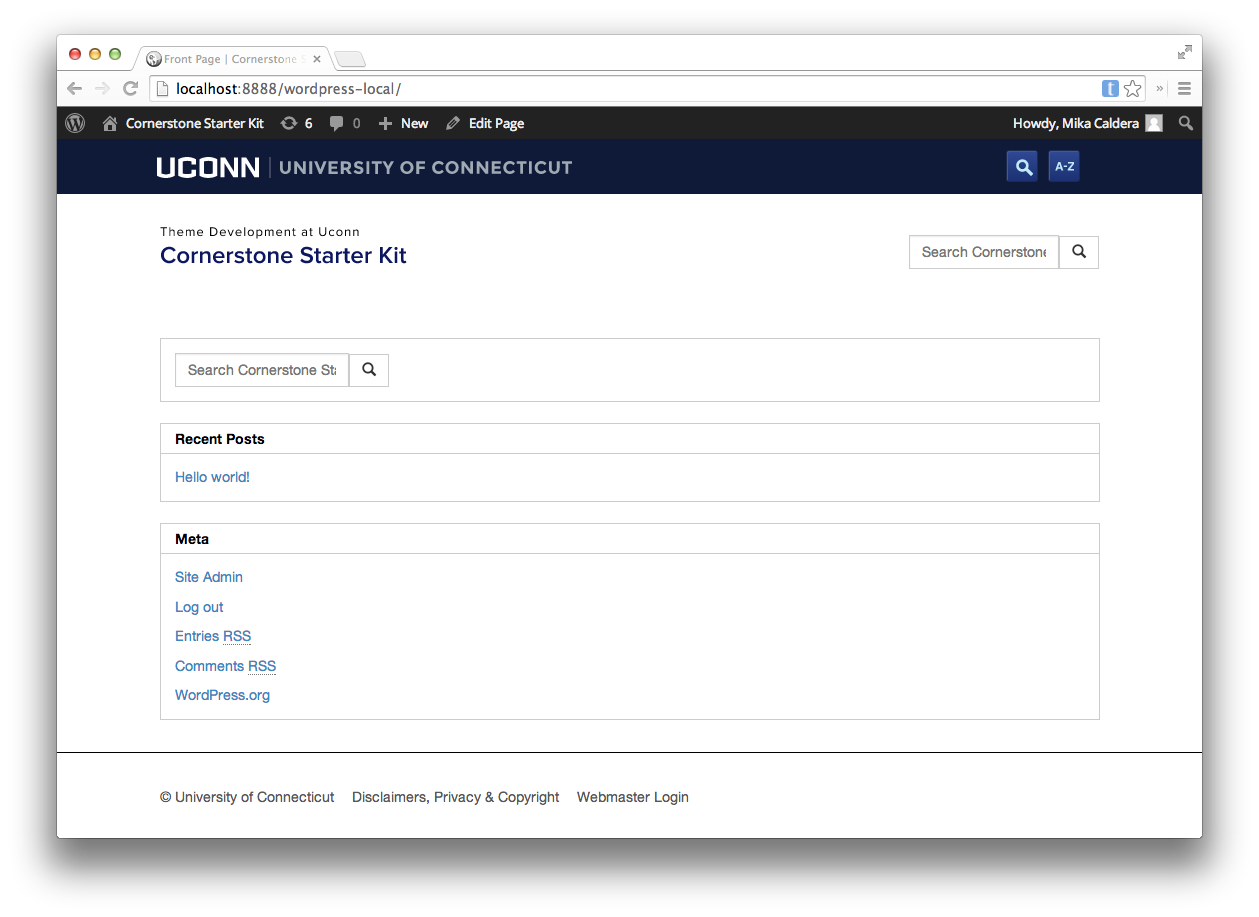
Cornerstone was designed from the ground up to be developer-focused. It’s based on the the WordPress _s (‘underscores’) theme mixed with Bootstrap 3. The design philosophy is to enable and turn on every feature we can think of in Cornerstone, and then child themes will need to unregister the features they don’t support. For example, Cornerstone can support header images, background images, and background colors. However, we may not want those features turned on when the site is being administered by someone less familiar with University Brand standards or web accessibility policies regarding color and contrast.
Themes Using Cornerstone
The following is a list a child themes that already use Cornerstone. These themes were developed at the Web Development Lab and best show how versatile Cornerstone is.
- Harriet Beecher Stowe 2020
- Prudence 2018
- Sherman
- Hale 2015
- Writing Center
- (we’ll add more here over time)
Creating Your Own Theme
Cornerstone is a bare-bones theme created to be developed upon. It is possible to create your own theme built upon cornerstones structure. We welcome you to play with the sources files.
Cornerstone Child Theme Starter Kit
The Cornerstone Child Theme Starter Kit is available to help developers get a new project running quickly. You can access it on GitHub.