Update 9.4
May 26, 2016
May 26, 2016
April 6, 2016
April 1, 2016
March 29, 2016
March 24, 2016
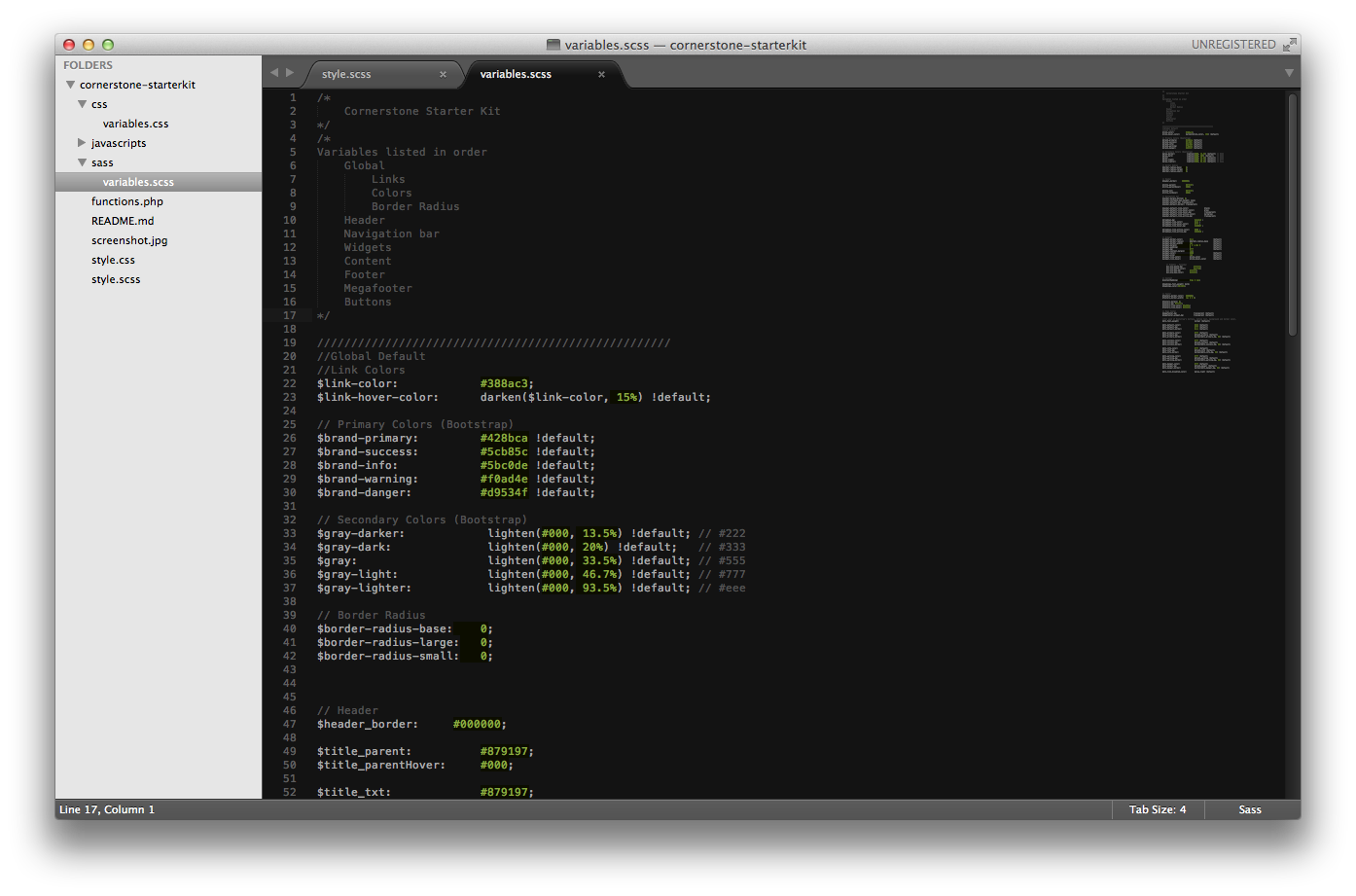
 This is the pre-compiled Bootstrap scss in the global directory, and it has hundreds of variables.
This is the pre-compiled Bootstrap scss in the global directory, and it has hundreds of variables. Cornerstone registers a large number of new variables, mostly pertaining to navigation and widgets.
Cornerstone registers a large number of new variables, mostly pertaining to navigation and widgets. Sherman, a child theme built with SASS, can redefine any of the variable in Bootstrap or Cornerstone before they are compiled. Rather than wrestling with a dizzying number of selectors and tracking down every single place a single color or font may be referenced, you can edit a few variables and be 80% complete with your redesign. It’s fantastic!
Sherman, a child theme built with SASS, can redefine any of the variable in Bootstrap or Cornerstone before they are compiled. Rather than wrestling with a dizzying number of selectors and tracking down every single place a single color or font may be referenced, you can edit a few variables and be 80% complete with your redesign. It’s fantastic!








<?php
function link_parent_theme_style() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_uri() );
}
add_action('wp_enqueue_scripts', 'link_parent_theme_style');
?>
Typically, a child theme will @import the css of the parent theme. Bootstrap 3, the framework which Cornerstone is based on, offers very limited support for Internet Explorer 8. By default, a Bootstrap 3 site in IE8 will render the mobile view. One column of content, and the collapse mobile navigation.
Being that IE8 accounts for a sizable (~7%) of traffic on Aurora, Cornerstone makes use of respond.js, which uses javascript to mimic media queries for IE8. However, respond.js will not work on anything loaded via @import. So this alternate method is required.