Update 9.2 was released on 3/30/2016. WordPress Core was upgraded to 4.4.2 and all central third party plugins were updated to the latest version
Prudence
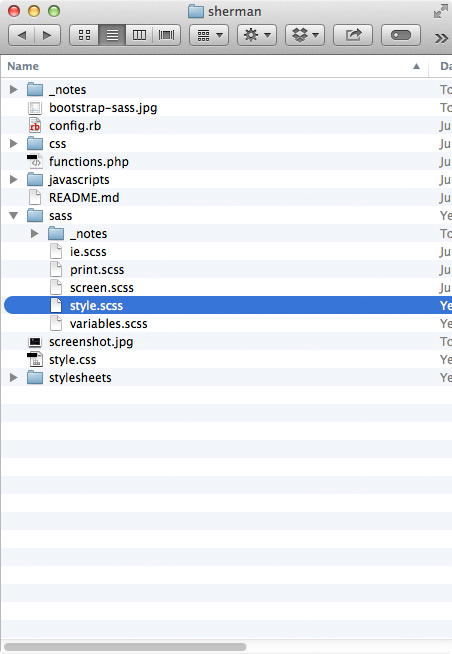
Hale
Migrating From Other WordPress Servers
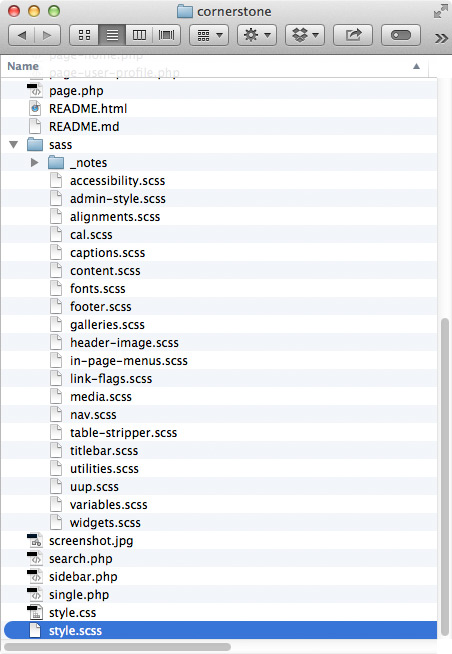
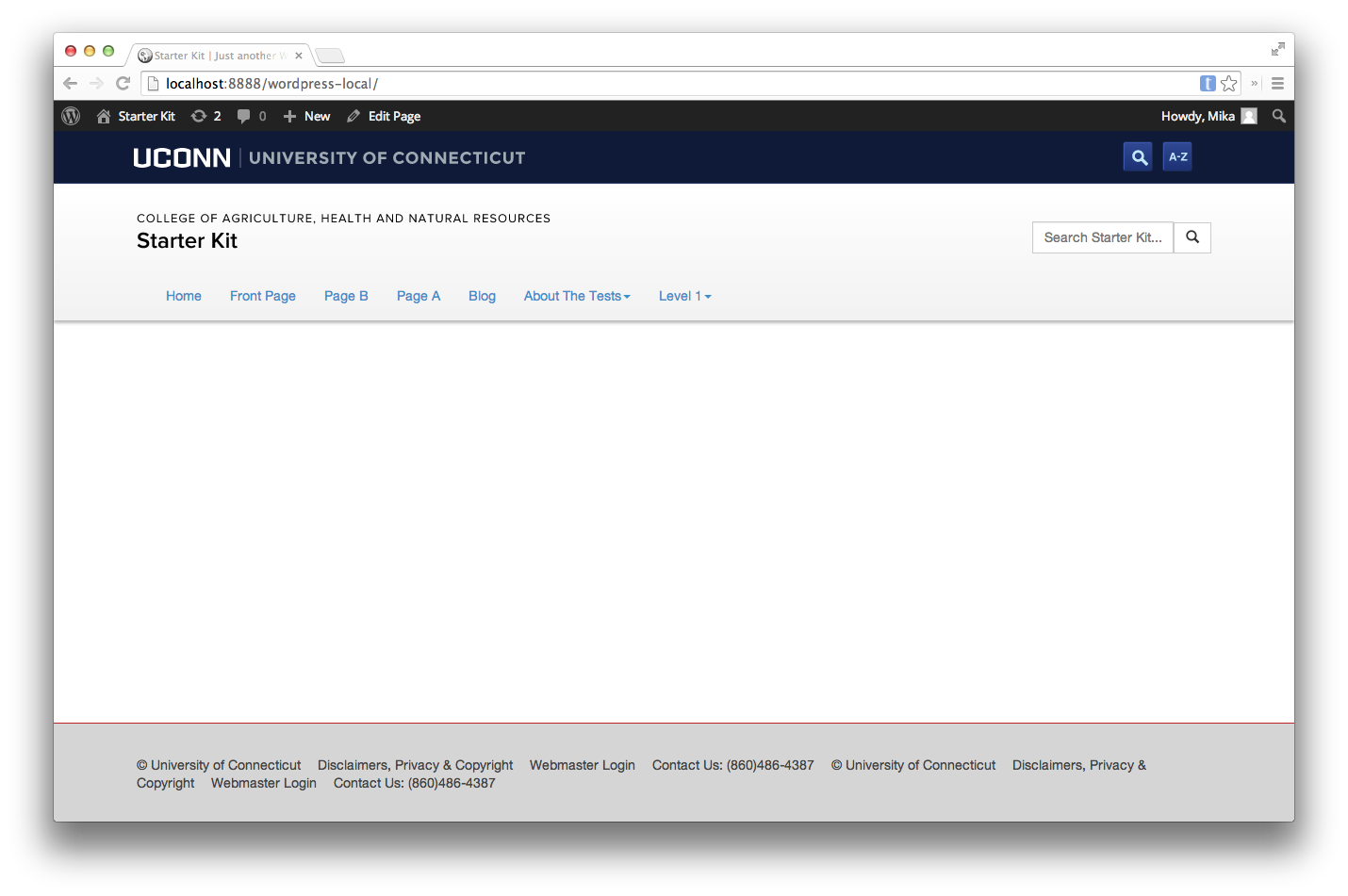
Cornerstone
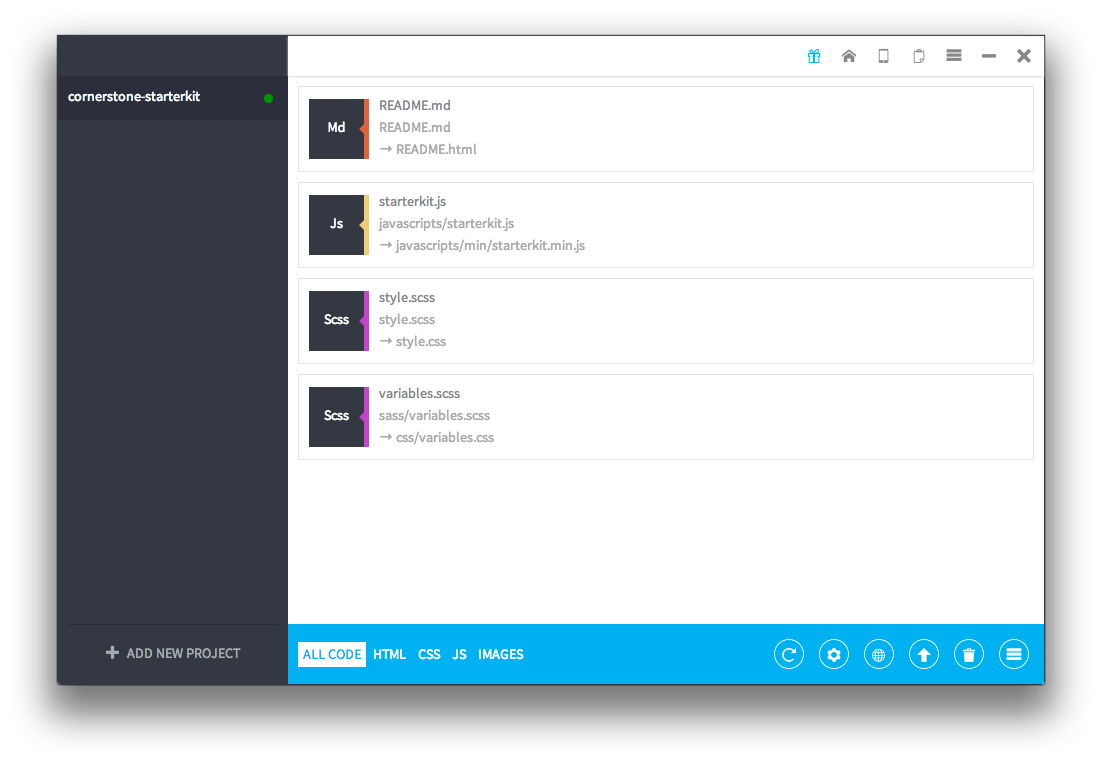
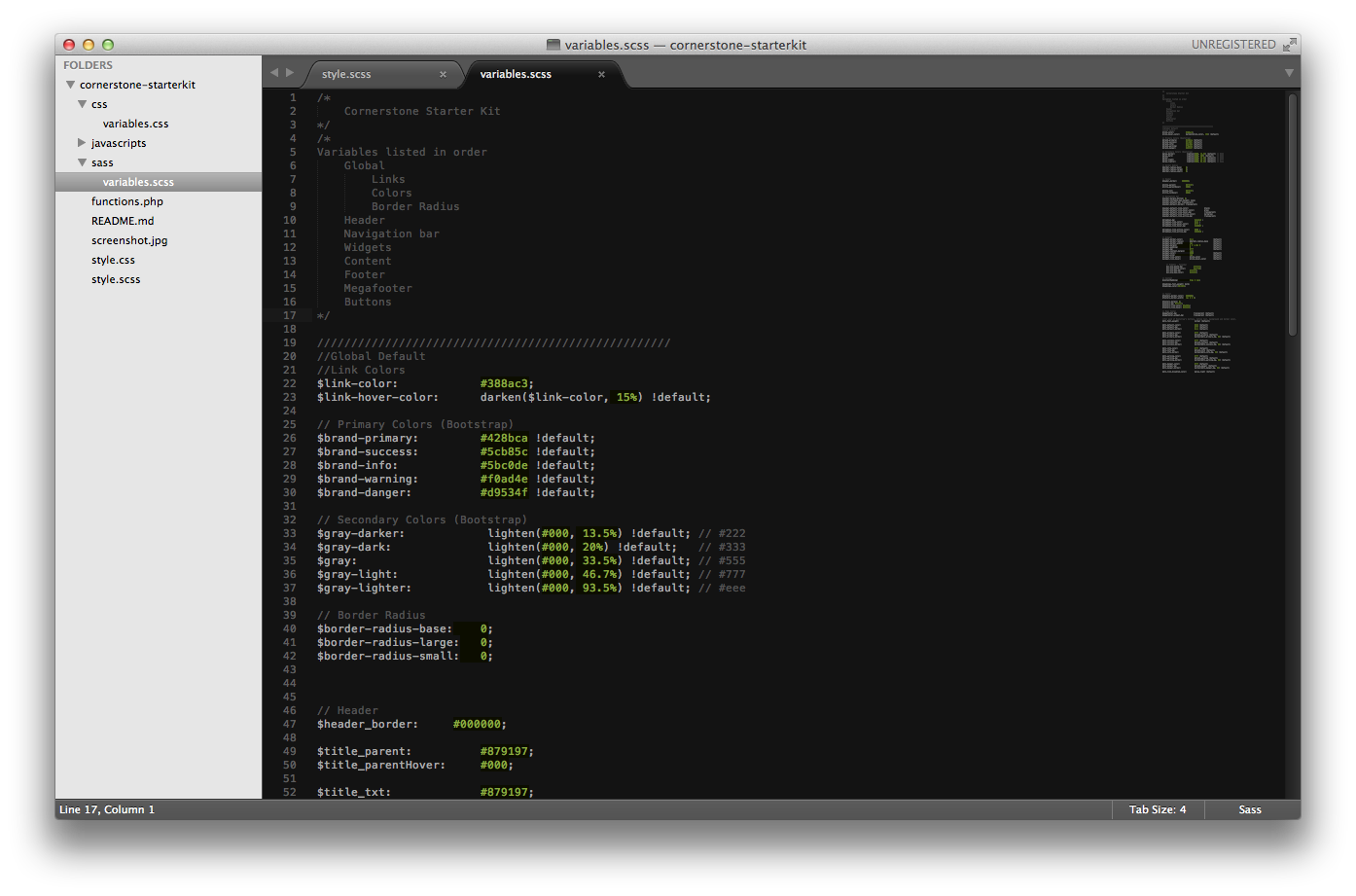
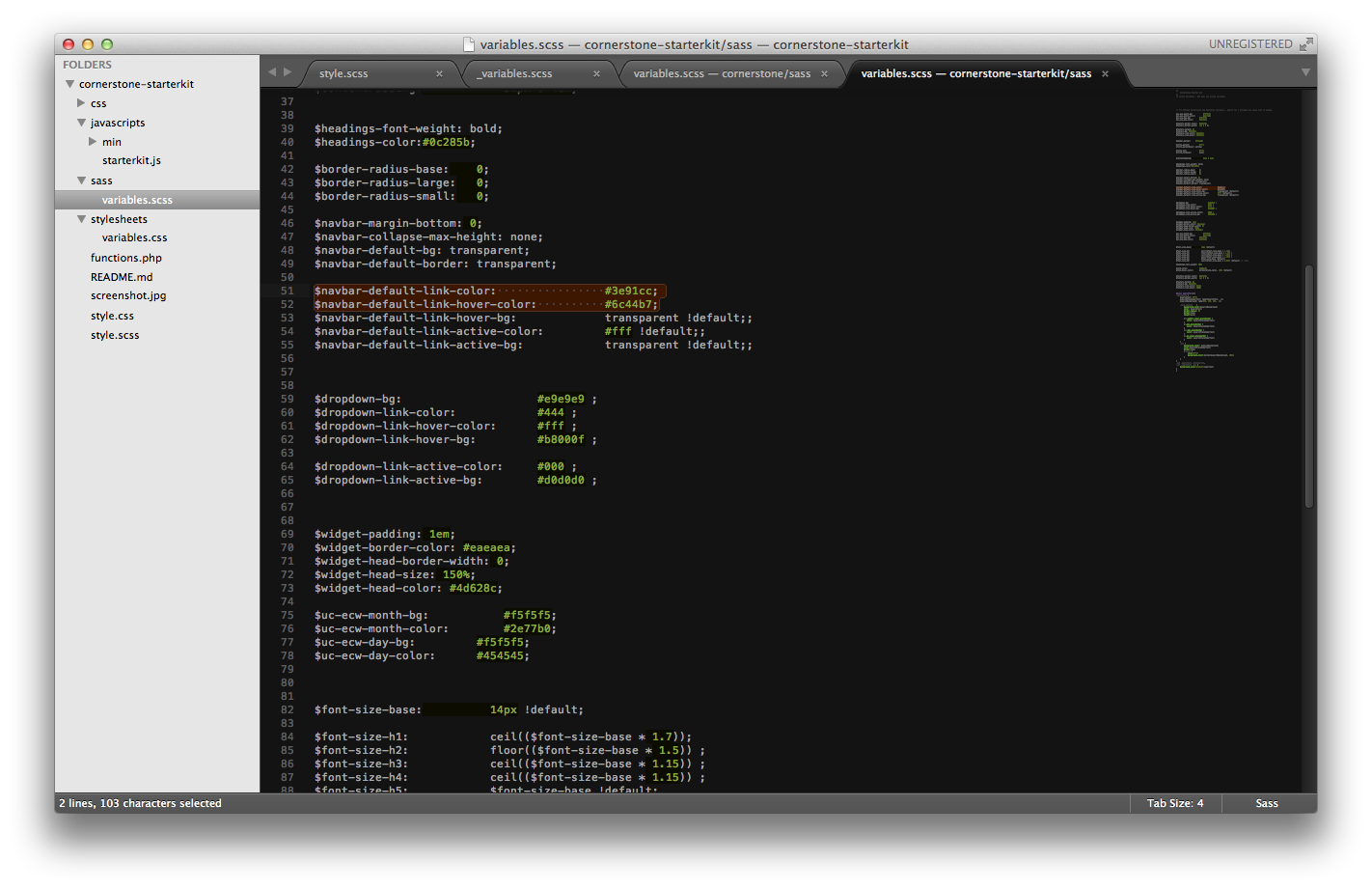
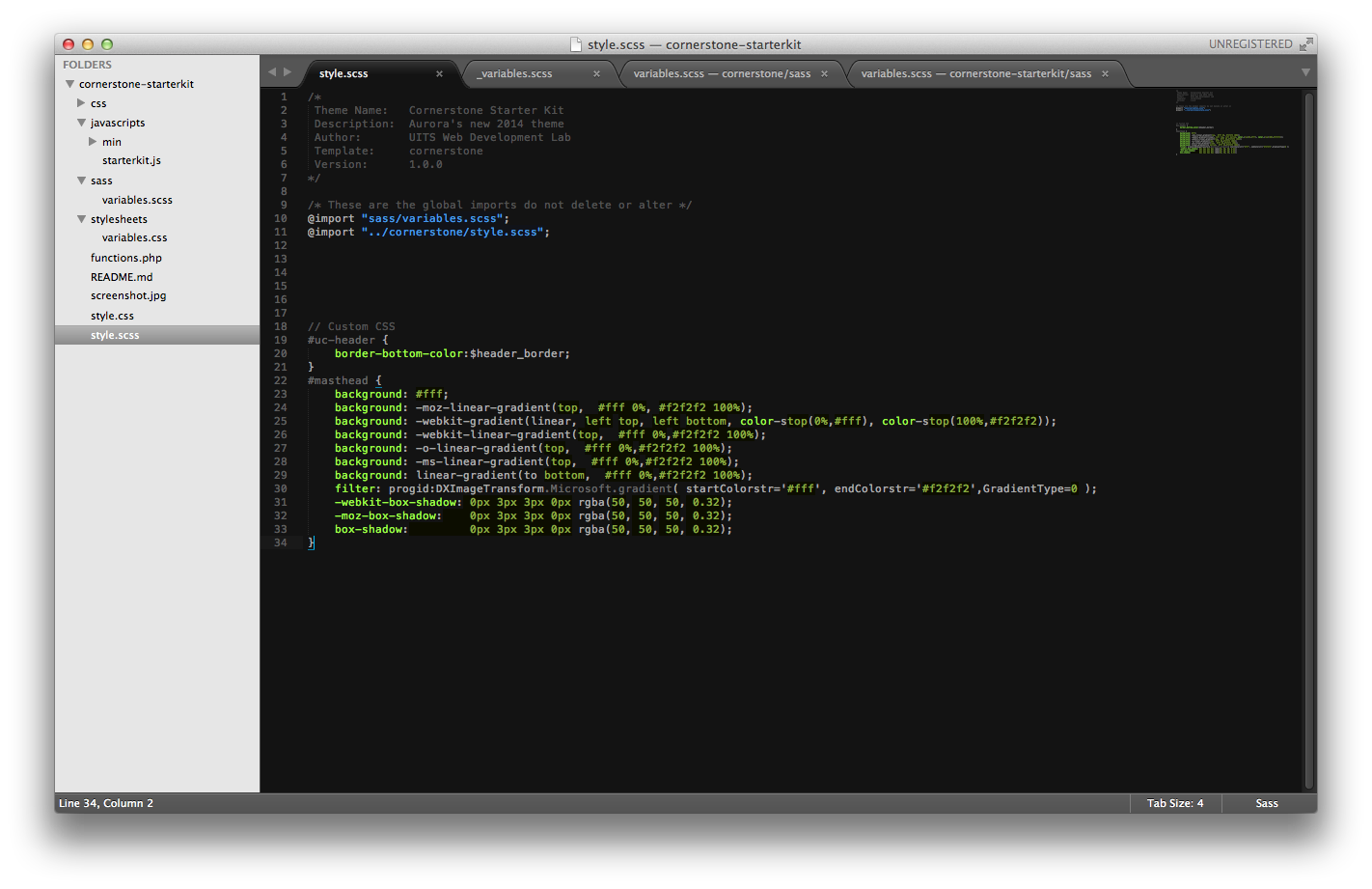
Child Theming with SASS
Child Theming with CSS
Cornerstone was built with SASS, but you can still develop with normal CSS.
Instead, add this to your functions.php file:
<?php
function link_parent_theme_style() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_uri() );
}
add_action('wp_enqueue_scripts', 'link_parent_theme_style');
?>
Typically, a child theme will @import the css of the parent theme. Bootstrap 3, the framework which Cornerstone is based on, offers very limited support for Internet Explorer 8. By default, a Bootstrap 3 site in IE8 will render the mobile view. One column of content, and the collapse mobile navigation.
Being that IE8 accounts for a sizable (~7%) of traffic on Aurora, Cornerstone makes use of respond.js, which uses javascript to mimic media queries for IE8. However, respond.js will not work on anything loaded via @import. So this alternate method is required.
Child Themes
Child themes are a way to take an existing theme, such as Sherman, and change a couple of things about it. For developers looking to create something custom, we highly recommend looking into child themes first.
















 Hale 2015 was a theme released in August 2015 as a part of Aurora
Hale 2015 was a theme released in August 2015 as a part of Aurora