 Prudence 2018 was a theme released in January 2018 as a part of Aurora Update 11. Similar to Hale 2015, Prudence 2018 adapted the Prudence design and kept the powerful features of Sherman. A child of the Cornerstone theme, Prudence 2018 will continue to benefit from all new features added to Aurora for years to come.
Prudence 2018 was a theme released in January 2018 as a part of Aurora Update 11. Similar to Hale 2015, Prudence 2018 adapted the Prudence design and kept the powerful features of Sherman. A child of the Cornerstone theme, Prudence 2018 will continue to benefit from all new features added to Aurora for years to come.
Author: Kelly Cosgrove
Visual Editor Altering HTML
Description
You edited a page through the Text editor, but when you switch to Visual editor, some of the HTML you added changes or is removed.
This is known to happen specifically when adding Bootstrap Collapsible Accordion Menus and anchors but may happen with other bits of code as well.
Accordions
If you add a collapsible accordion menu to your page through the text editor, it deletes the following line of code from every panel:
<a class="collapsed" href="#PanelID" data-toggle="collapse" data-parent="#accordion">It also deletes the corresponding </a>. Note that this <a> tag wraps each .panel-heading div.
Anchors
Sometimes when you add an anchor on a page, it will later disappear. This does not happen all the time but it appears to happen by either adding an anchor in the Visual editor, switching to text editor, and switching back to Visual, or adding an anchor in the text editor and switching to Visual.
Steps to Fix the Issue
Because there is no known solution for this issue, the best thing to do would be to avoid going back into Visual editor on any page that has a collapsible accordion menu/anchor. If you do go into Visual editor, you could do one of two things:
- Click Browse next to Revisions in the Publish box and restore the latest version that had the full code (if there are any).
- Go back and manually re-add the code yourself.
Other Code
If the above suggestions do not solve your issue or you’ve found other code that the Visual editor alters, please email us at webdev@uconn.edu.
Permalink Page Not Found
Description
You’ve inserted a permalink to one page on your site that is supposed to lead to another page on your site. However, when you click the permalink it brings you to a ‘Page not found’ page.
Steps to Fix the Issue
If you come across this issue, please email us at webdev@uconn.edu and include a link to your site.
Page Not Updating
Description
You have made changes to a page and clicked ‘Publish’, but when you view the page the changes you’ve made are not there.
Steps to Fix the Issue
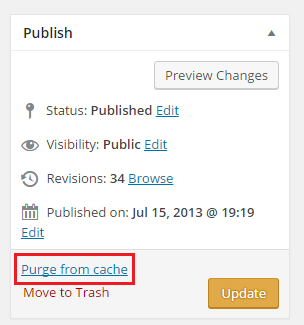
First, try clearing the cache on the page. To do this, go to the page’s editing screen. Then in the Publish section, click Purge from cache.

If this doesn’t fix the issue, please email us at webdev@uconn.edu and include a link to the page that is not updating.
Prudence
Hale
Cornerstone
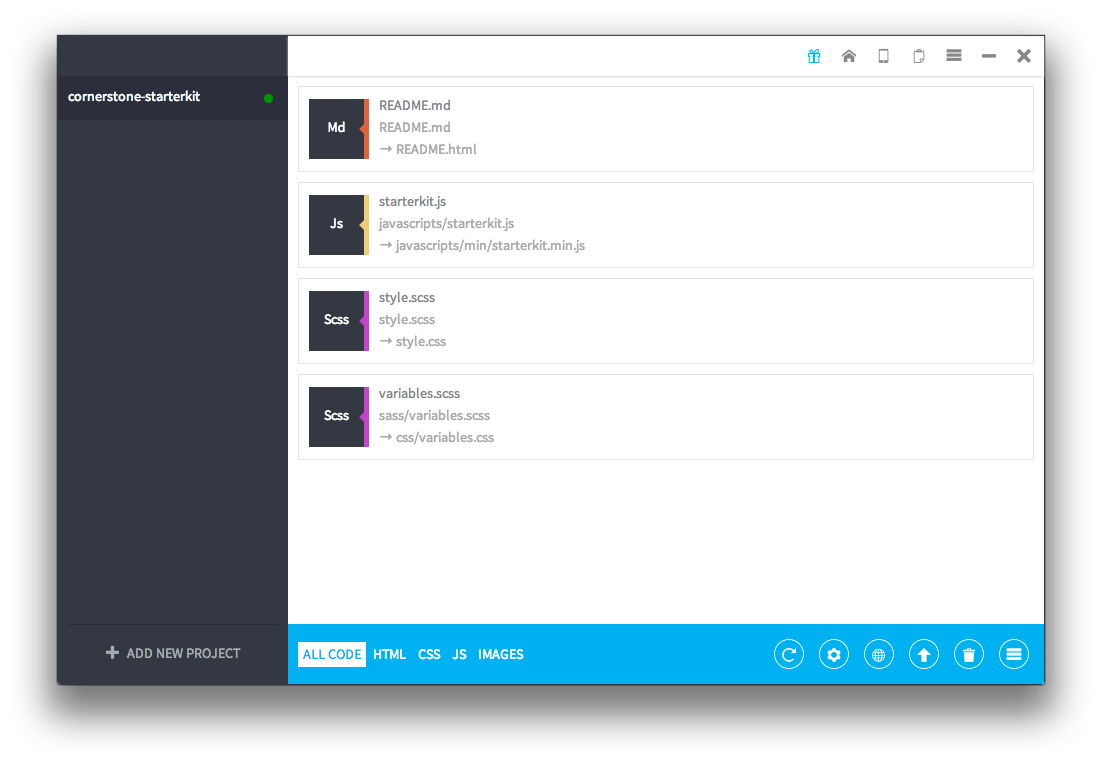
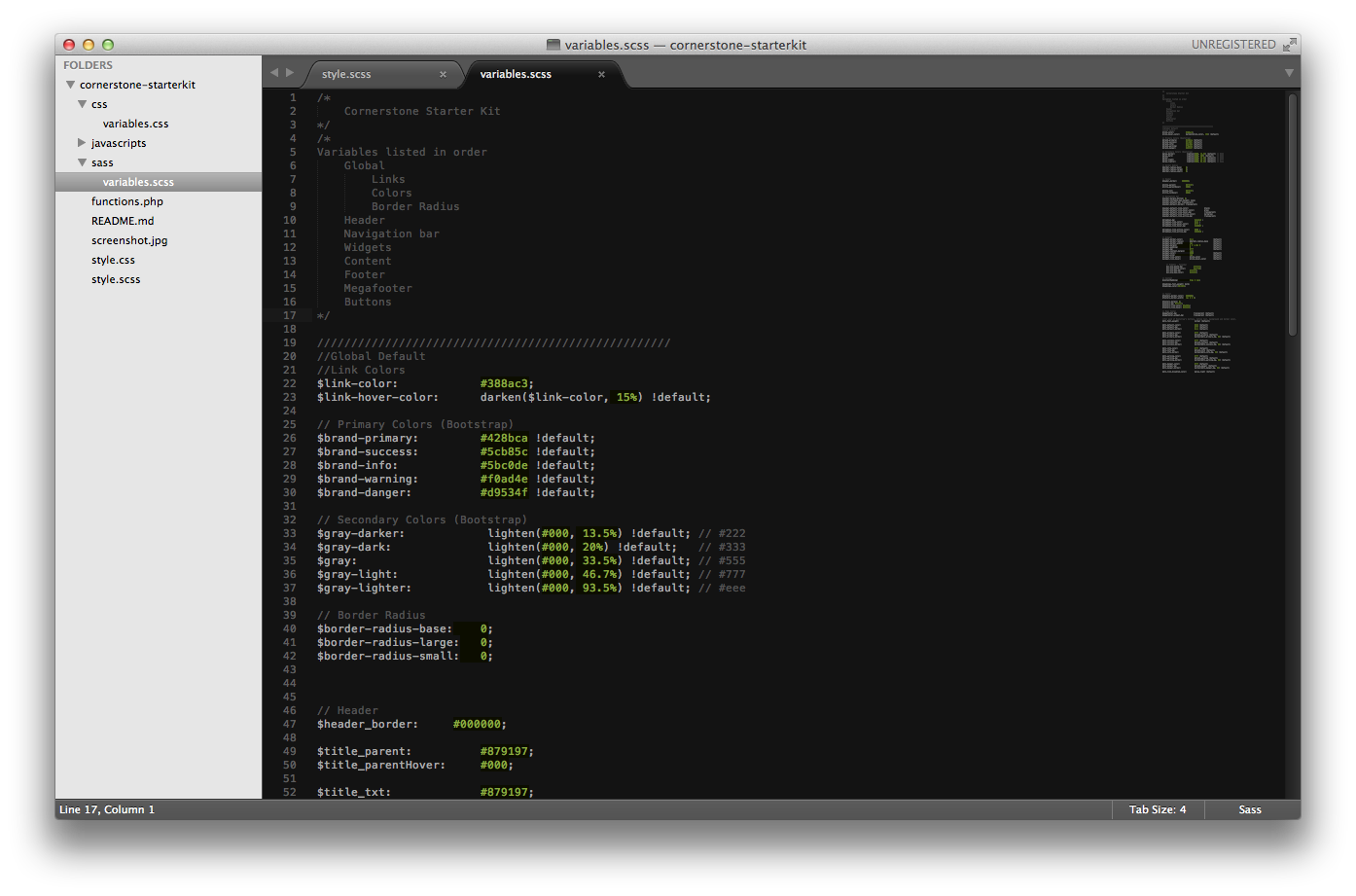
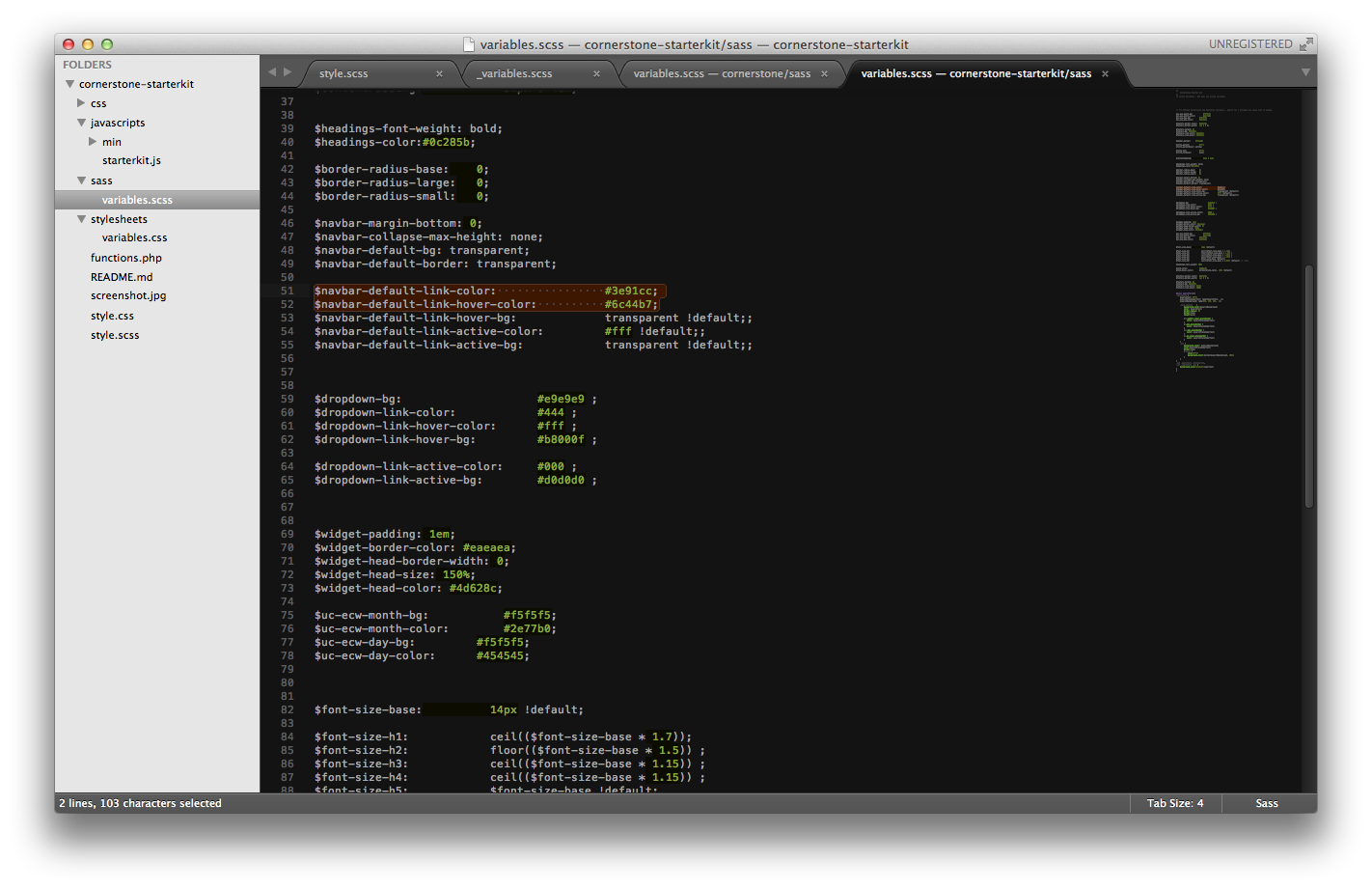
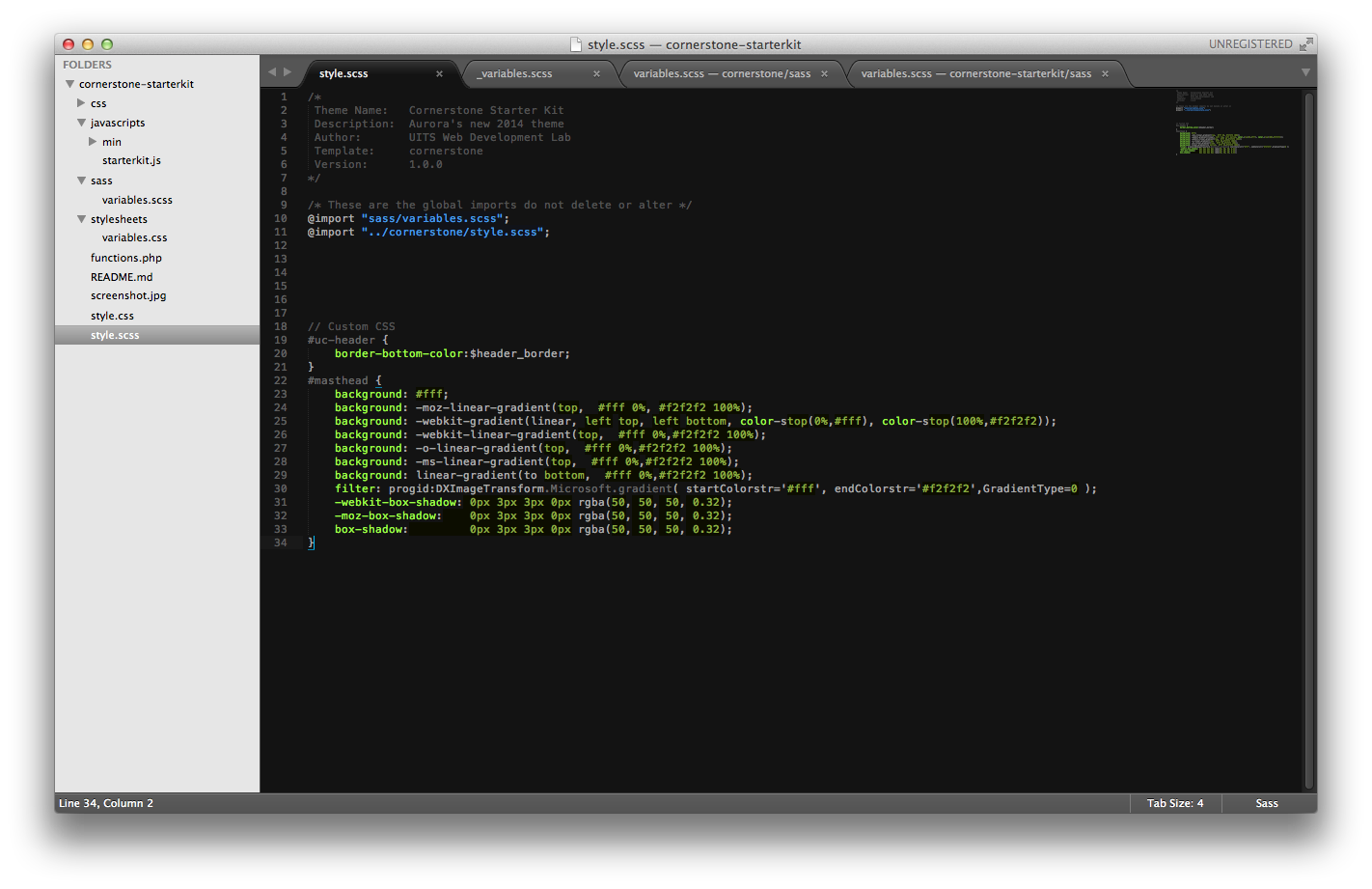
Child Theming with SASS
Child Theming with CSS
Cornerstone was built with SASS, but you can still develop with normal CSS.
Don’t use @import in your CSS file, or your site will break in IE8.
Instead, add this to your functions.php file:
<?php
function link_parent_theme_style() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_uri() );
}
add_action('wp_enqueue_scripts', 'link_parent_theme_style');
?>
Typically, a child theme will @import the css of the parent theme. Bootstrap 3, the framework which Cornerstone is based on, offers very limited support for Internet Explorer 8. By default, a Bootstrap 3 site in IE8 will render the mobile view. One column of content, and the collapse mobile navigation.
Being that IE8 accounts for a sizable (~7%) of traffic on Aurora, Cornerstone makes use of respond.js, which uses javascript to mimic media queries for IE8. However, respond.js will not work on anything loaded via @import. So this alternate method is required.
















 Hale 2015 was a theme released in August 2015 as a part of Aurora
Hale 2015 was a theme released in August 2015 as a part of Aurora