Cornerstone is built with SASS, and if you build your child theme with SASS, you’ll be shocked at how fast you can make a ton of changes. Though you are able to use CSS, Cornerstone was optimized for SASS.
Initial Child Theme Setup
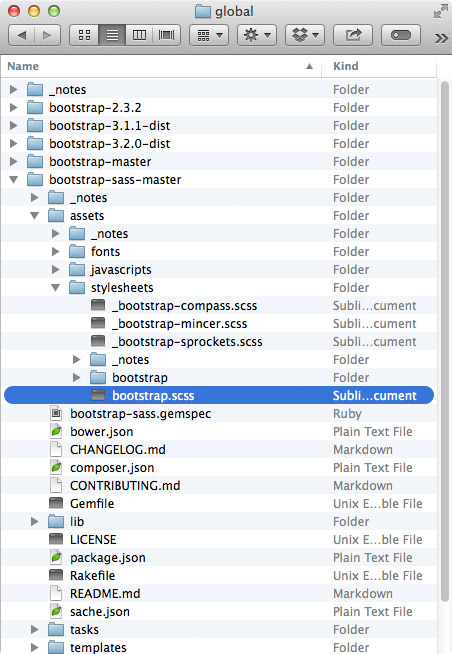
To begin you must create the basic file structure like any other WordPress child theme. Below is an example. UITS has already compiled a starter kit for you in your sandbox.
Your Cornerstone Starter kit should consist of:
- javascripts
- min
- starterkit.min.js
- starterkit.js
- min
- sass
- variables.scss (SASS variables are located here)
- css
- variables.css
- screenshot.jpg
- functions.php
- README.md
- style.css
- style.scss (This is the ideal place to do style changes)
Understanding SASS
The SASS variables available to you come from three possible documents. Cornerstone registers a large number of new variables mostly pertaining to navigation and widgets.

Sherman, a child theme built with SASS, can redefine any of the variable in Bootstrap or Cornerstone before they are compiled. Rather than wrestling with a dizzying number of selectors and tracking down every single place a single color or font may be referenced, you can edit a few variables and be 80% complete with your redesign. It’s fantastic!
Using a Compiler
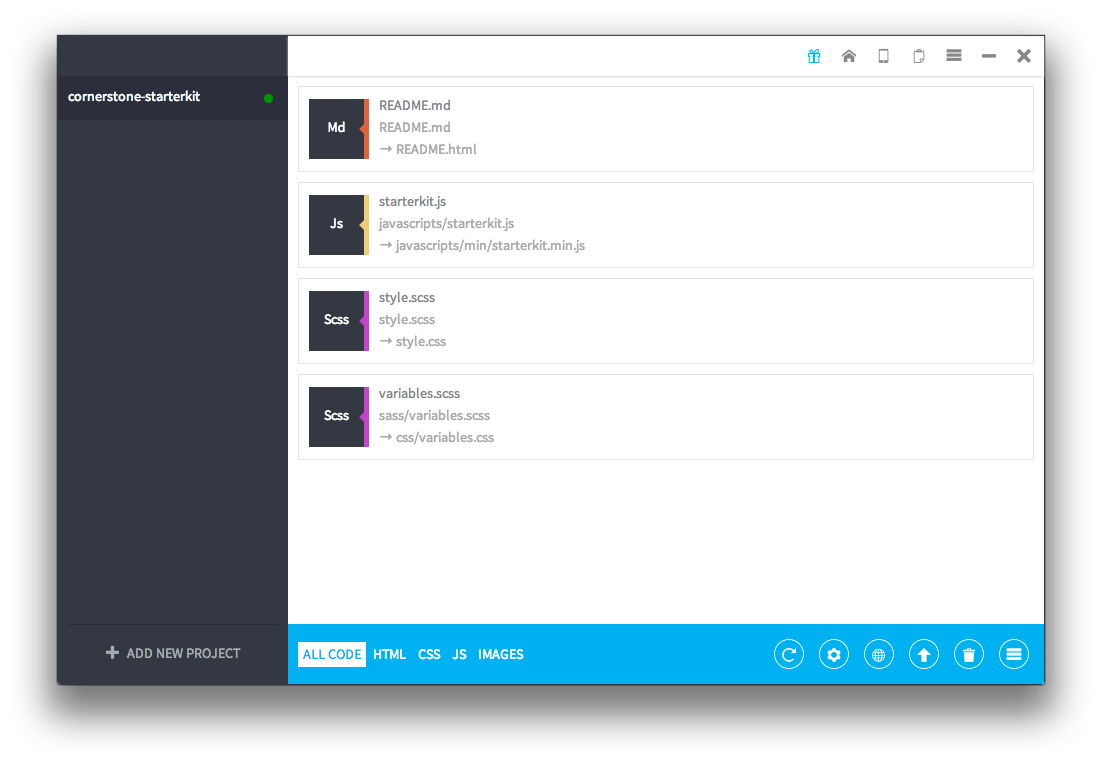
In order to make changes, you will have to edit style.scss using the SASS variables. You will also need a SASS compiler. A common one is PREPROS.

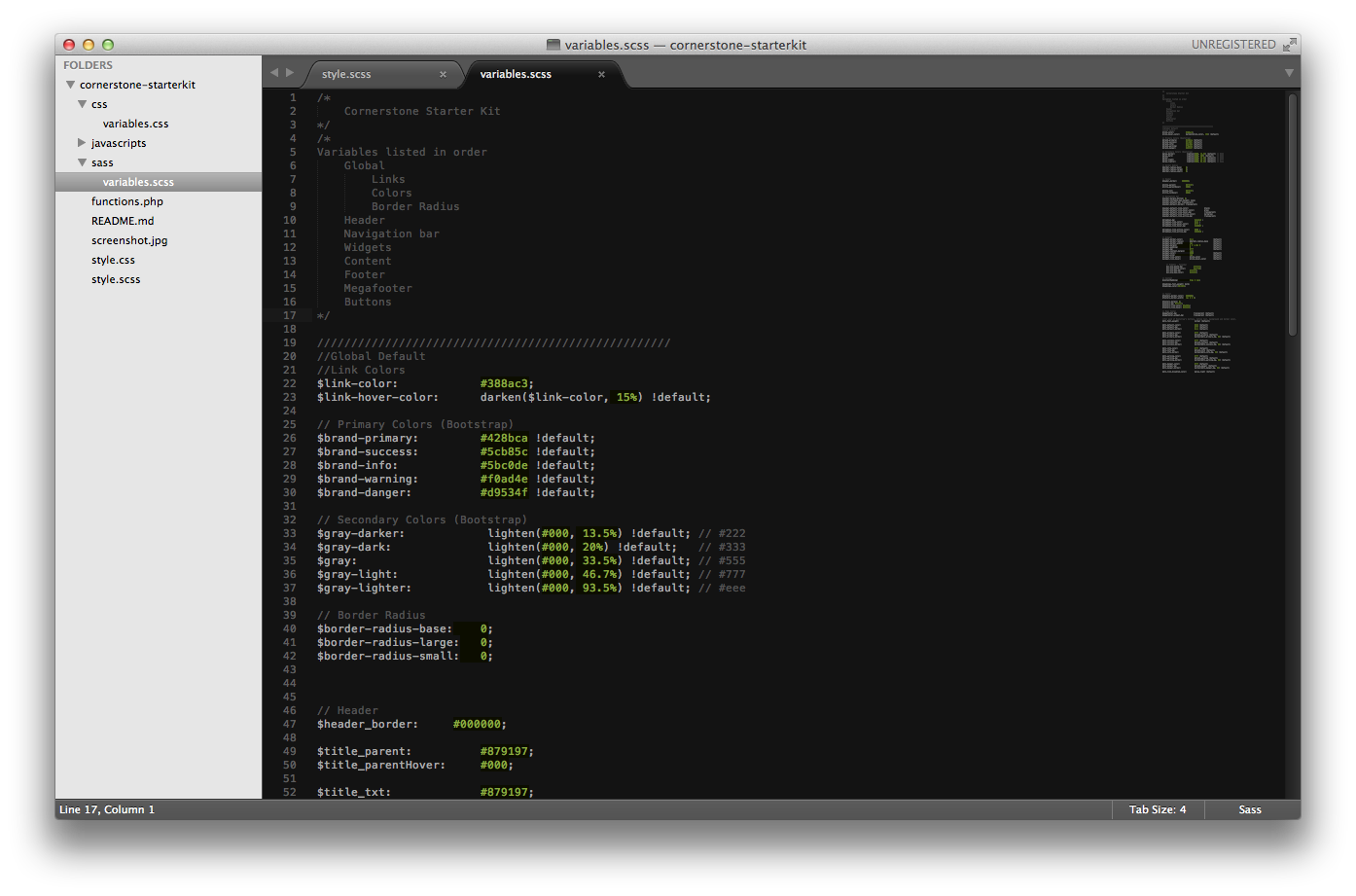
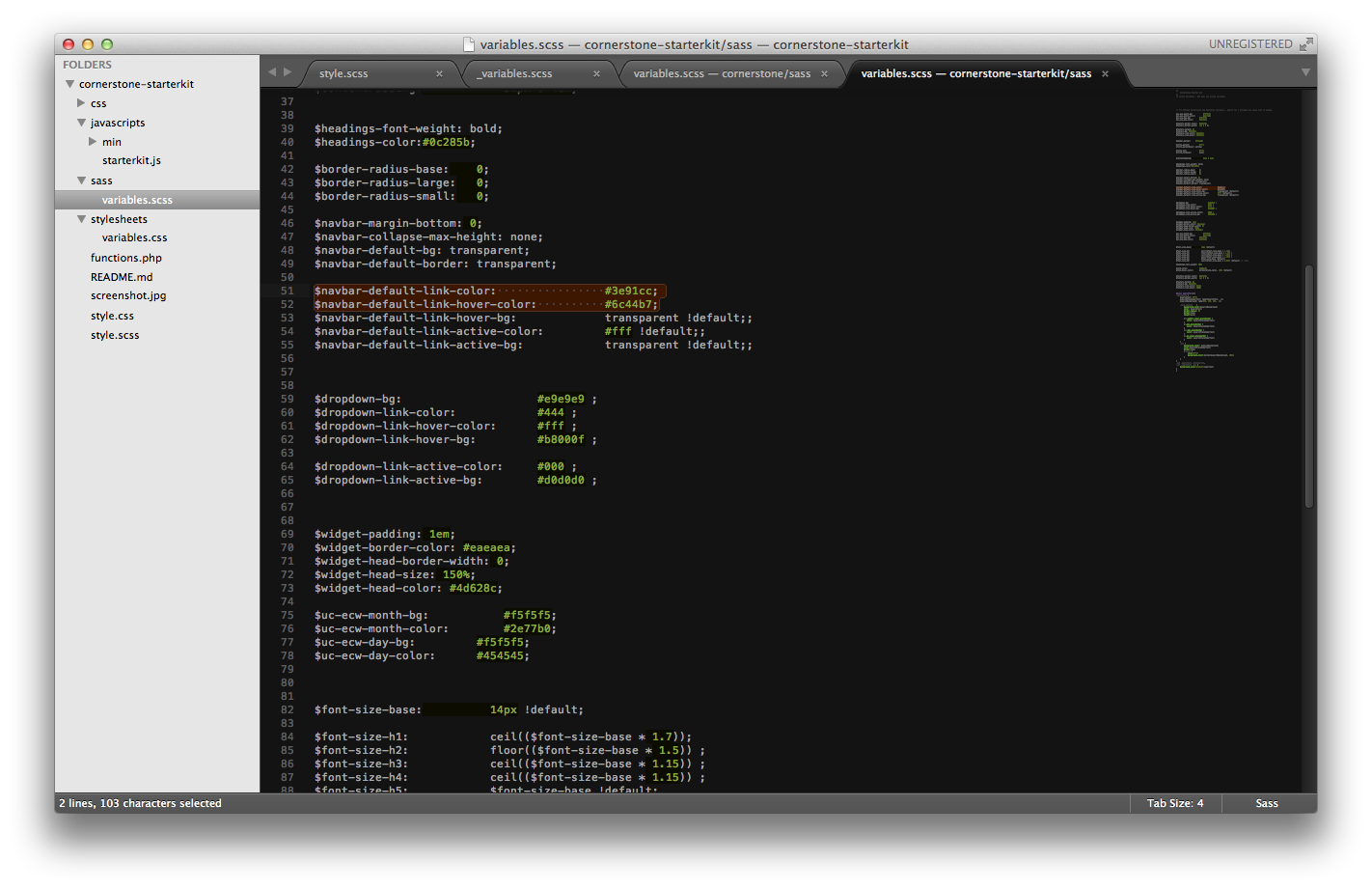
Editing variables.scss
Once you have a general understanding of the variables and the file structure you can start editing variables.scss. This file contains listed default variables from both Bootstrap and Cornerstone. A change is simple: search for your target tag and change the attribute to whatever you would like it to be.

Example
To change the default link color for the navigation bar you would have to scroll down to the “$navbar” variables and make the changes you would like.



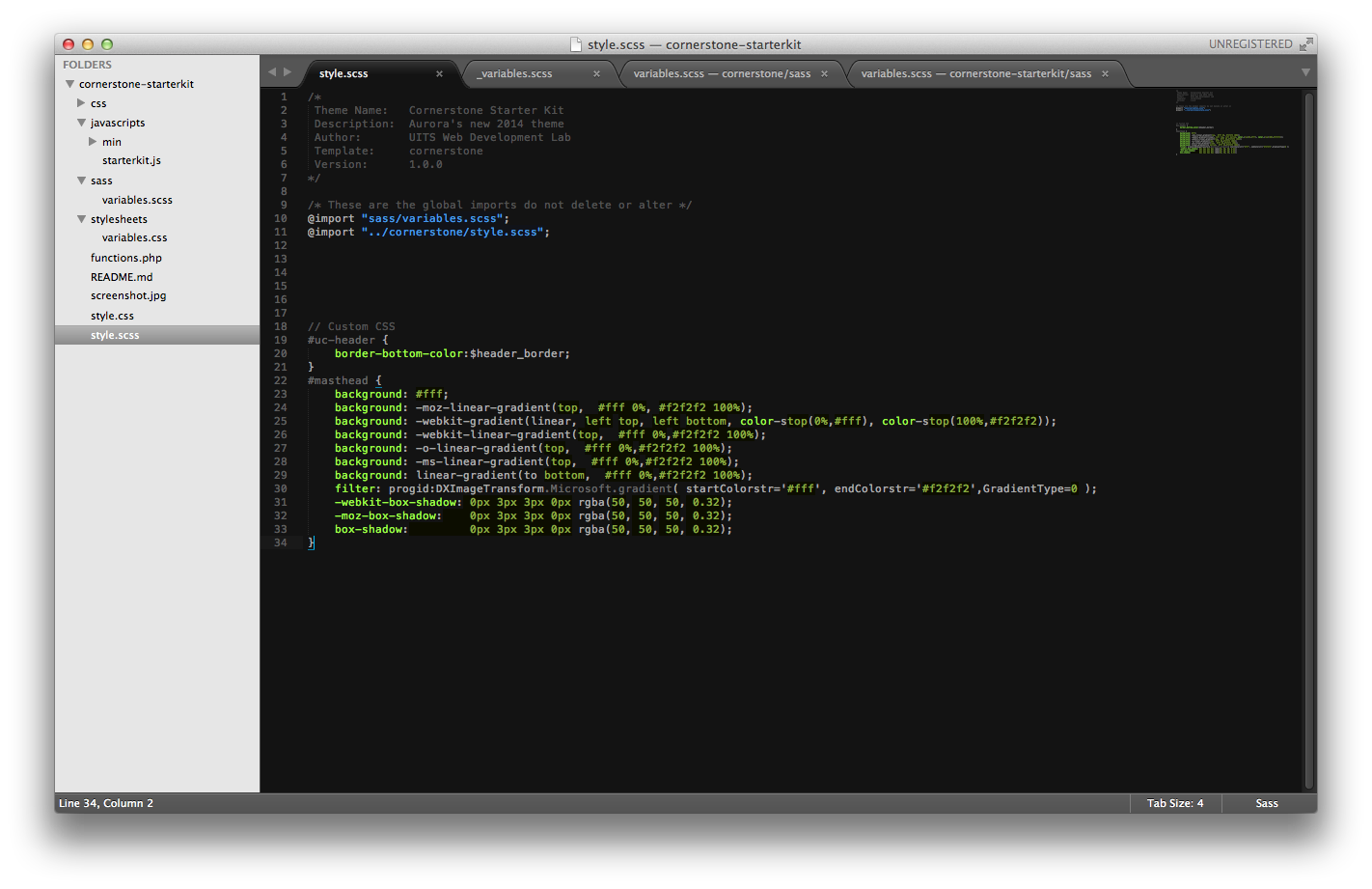
Editing style.scss
In order to edit the style of your theme you will need to edit it using SASS in style.scss. Variables do not go in style.scss.
Example
Below is an example of how you can change the style of your theme’s master header.