Update 17.7 was released (12/19/2024). WordPress Core was upgraded to 6.7.1 and all central third party plugins were updated to the latest version.
Archives
Aurora Update 17.6
Update 17.6 was released (8/15/2024). WordPress Core was upgraded to 6.6.1 and all central third party plugins were updated to the latest version.
Aurora Update 17.5
Update 17.5 was released (6/20/2024). WordPress Core was upgraded to 6.5.4 and all central third party plugins were updated to the latest version.
Each site’s media library storage limit has been increased to 10GB.
Aurora Update 17.4
Update 17.4 was released (3/21/2024). WordPress Core was upgraded to 6.4.3 and all central third party plugins were updated to the latest version.
A new calendar plugin has been released with an easy to use interface and advanced display options. For more information go to Events Calendar.
Smash Balloon Instagram Feed and YouTube Feed
Instagram Feed
Please ignore the email with Subject “There has been a problem with your Instagram Feed.”
“This is a courtesy email sent from the Smash Balloon Instagram Feed plugin on your website to alert you when there is an issue with one of your Instagram feeds.”
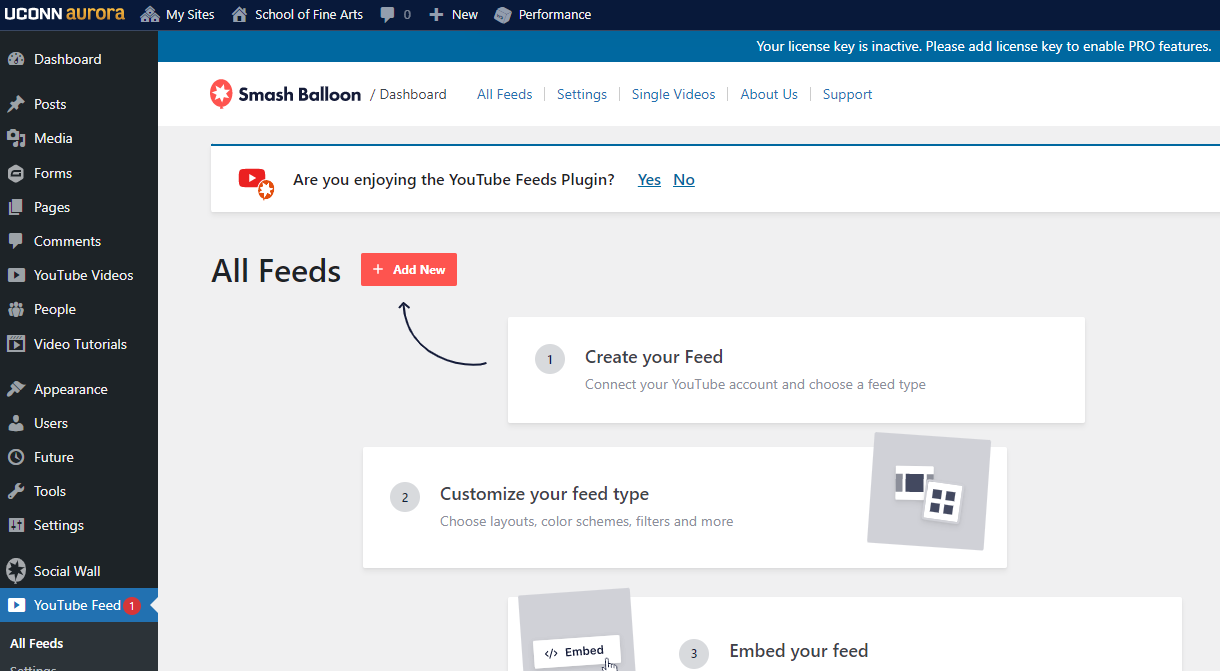
YouTube Feed
Ignore the link within the Dashboard for YouTube Feed as shown below. license key.
The message states in the blue banner, “
Please send an email to webdev@uconn.edu if you have any questions.
No Alt Text on Parallax Scrolling Image
Description
Background images set to Parallax Scrolling are being flagged with No Alt Text, even when images contain Alt Text.
Steps to Fix the Issue
The settings for Page Builder need to be updated for this to work.
- In the Dashboard, Go to Settings > Page Builder.
- Scroll down and click Save Settings.
- Clear Cache
If you still need assistance, please email us at webdev@uconn.edu and include a link to your site.
Update 9.5
Update 9.4 was released today (11/2/2016). WordPress Core was upgraded to 4.6.1 and all central third party plugins were updated to the latest version.
Permalink Page Not Found
Description
You’ve inserted a permalink to one page on your site that is supposed to lead to another page on your site. However, when you click the permalink it brings you to a ‘Page not found’ page.
Steps to Fix the Issue
If you come across this issue, please email us at webdev@uconn.edu and include a link to your site.
Page Not Updating
Description
You have made changes to a page and clicked ‘Publish’, but when you view the page the changes you’ve made are not there.
Steps to Fix the Issue
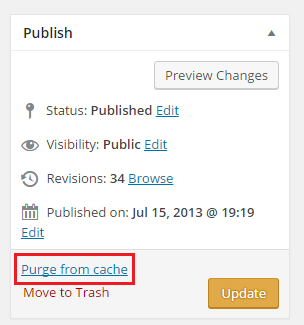
First, try clearing the cache on the page. To do this, go to the page’s editing screen. Then in the Publish section, click Purge from cache.

If this doesn’t fix the issue, please email us at webdev@uconn.edu and include a link to the page that is not updating.
Update 9.4
Update 9.4 was released today (5/26/2016). WordPress Core was upgraded to 4.5.2 and all central third party plugins were updated to the latest version.