Cornerstone is not a theme that is generally available to Aurora users. Rather, it was designed to be a starting point or a parent theme for all future themes produced by the UITS Web Development Lab. It is also made available to registered Aurora developers. This page is meant to help those developers in using Cornerstone for their own projects.
Built for Developers
Cornerstone was designed from the ground up to be developer-focused. It’s based on the the WordPress _s (‘underscores’) theme mixed with Bootstrap 3. The design philosophy is to enable and turn on every feature we can think of in Cornerstone, and then child themes will need to unregister the features they don’t support. For example, Cornerstone can support header images, background images, and background colors. However, we may not want those features turned on when the site is being administered by someone less familiar with University Brand standards or web accessibility policies regarding color and contrast.
Theme Using Cornerstone
This theme was developed at the Web Development Lab and best show how versatile Cornerstone is.
Harriet Beecher Stowe 2020
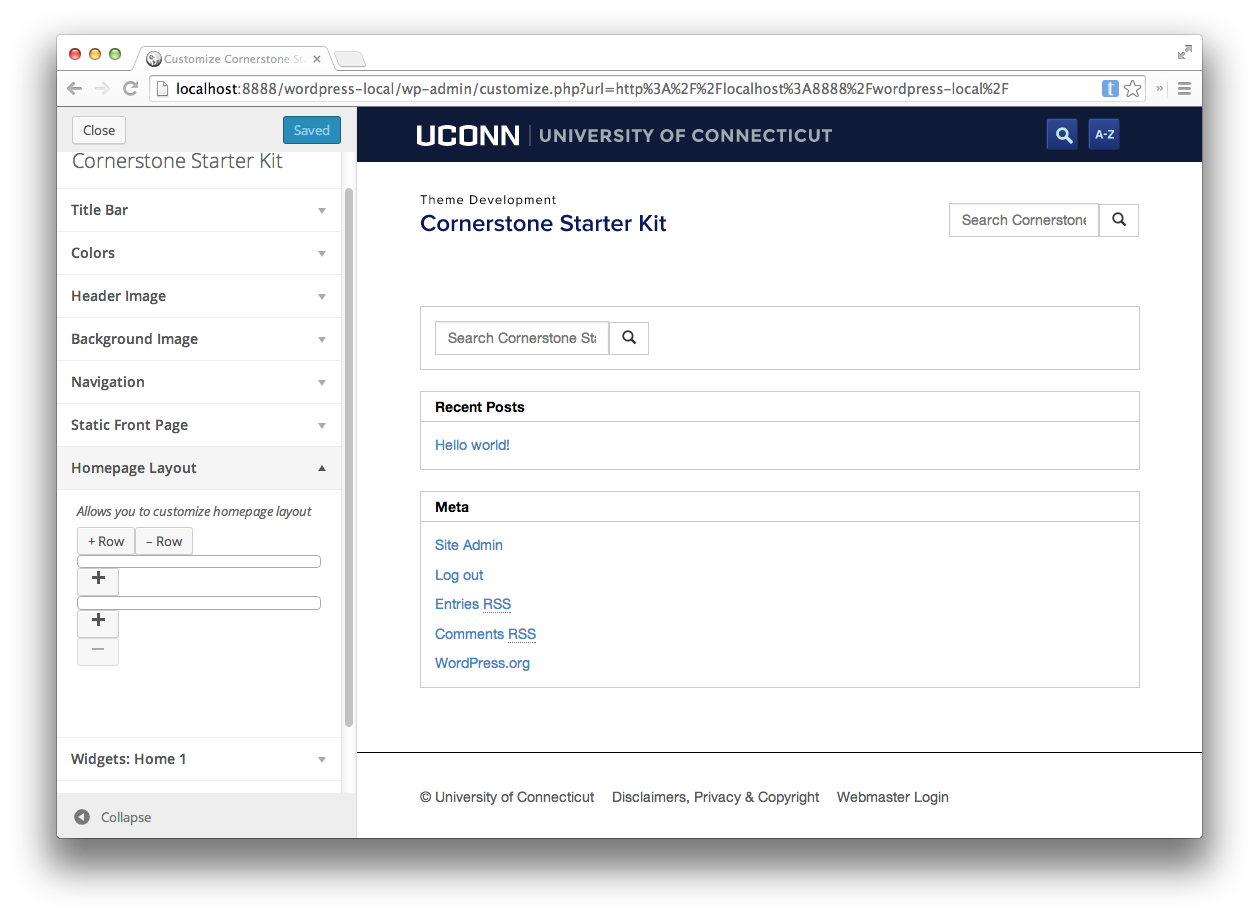
Creating Your Own Theme
Cornerstone is a bare-bones theme created to be developed upon. It is possible to create your own theme built upon cornerstones structure. We welcome you to play with the sources files.
Cornerstone Child Theme Starter Kit
The Cornerstone Child Theme Starter Kit is available to help developers get a new project running quickly. You can access it on GitHub.